全國(guó)統(tǒng)一學(xué)習(xí)專線 8:30-21:00
學(xué)校簡(jiǎn)介| 精品課程| 教師團(tuán)隊(duì)| 學(xué)校環(huán)境| 校區(qū)地址| 新聞動(dòng)態(tài)

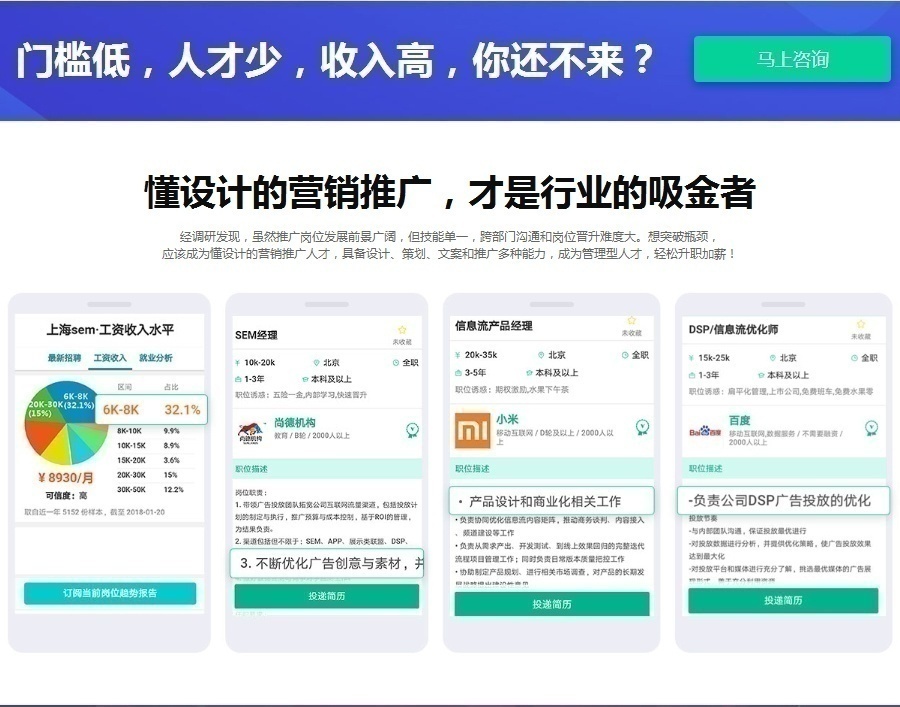
關(guān)鍵詞:廣州網(wǎng)絡(luò)營(yíng)銷培訓(xùn)- 天琥教育 網(wǎng)絡(luò)營(yíng)銷培訓(xùn)
廣州網(wǎng)絡(luò)營(yíng)銷培訓(xùn)- 天琥教育該課程主要針對(duì)想要從事網(wǎng)絡(luò)營(yíng)銷相關(guān)工作的學(xué)員進(jìn)行開(kāi)設(shè),屬于我們精心設(shè)計(jì)、打造的高端教育培訓(xùn)產(chǎn)品。通過(guò)系統(tǒng)講解網(wǎng)絡(luò)營(yíng)銷的專業(yè)課程,全程項(xiàng)目實(shí)踐,與企業(yè)需求接軌,幫助學(xué)生積累經(jīng)驗(yàn),從而培養(yǎng)一名**的網(wǎng)絡(luò)營(yíng)銷師。 互聯(lián)網(wǎng)設(shè)計(jì)基礎(chǔ)階段 ps 1.基礎(chǔ)模塊 介紹軟件(應(yīng)用領(lǐng)域、優(yōu)勢(shì))/軟件界面與設(shè)置/視圖縮放與移動(dòng)/選擇工具/屏幕顯示模式/包裝效果圖/選區(qū)自由變換/保存格式/文字(文字海報(bào))/選區(qū)(繪制簡(jiǎn)單形狀)/填充(前景色、背景色) 2.基礎(chǔ)摳圖 基礎(chǔ)摳圖工具/通道摳圖/摳圖總結(jié)/鋼筆工具/小黑小白。文本工具/變形變換 3.圖像校色 色彩基礎(chǔ)知識(shí)/色階/曲線/亮度對(duì)比度等/色彩平衡/色相飽和度/可選顏色/畫布大小調(diào)整/建立快速蒙版 4.人物修圖 光影知識(shí)/涂抹、銳化、模糊工具/加深、減淡工具/液化濾鏡、漸變工具、吸管工具/膚色調(diào)整/色彩知識(shí)(色彩搭配訓(xùn)練) 5產(chǎn)品修圖 素描三大關(guān)系/色彩構(gòu)成/透視/產(chǎn)品修圖案例 6.形狀工具 基本形狀工具、布爾運(yùn)算,畫筆工具及設(shè)置 7.圖層樣式 圖層樣式概念/圖層樣式分類/圖層樣式案例、圖層樣式內(nèi)陰影,斜面與浮雕,顏色,漸變,圖案疊加 8.圖像合成+剪切蒙版 圖層混合模式/合成基礎(chǔ)知識(shí)/合成案例 9.濾鏡 濾鏡命令扭曲,渲染,素描畫 10.高級(jí)合成 調(diào)整邊緣摳圖,通道摳圖,調(diào)色,圖層樣式,光影制作,快速修產(chǎn)品 AI 1.基礎(chǔ)認(rèn)識(shí) 1.介紹軟件/新建文件設(shè)置/軟件界面認(rèn)識(shí)/文字工具/文字大小改變、旋轉(zhuǎn)、復(fù)制 2.其他格式:制表符、文字屬性復(fù)制輪廓/簡(jiǎn)歷制作 3.選擇工具、基礎(chǔ)繪圖學(xué)習(xí)/顏色填充、漸變工具、吸管工具/錨點(diǎn)編輯工具 4.鋼筆鉛筆工具、路徑橡皮擦、美工刀、剪刀.群組與復(fù)合路徑、對(duì)齊和分布 5.排列、鎖定、隱藏、路徑查找器(焊接、相交、修剪)、剪切蒙版 6描邊面板/對(duì)象/路徑/內(nèi)部填充(網(wǎng)格工具、實(shí)時(shí)上色) 7.變形工具/封套扭曲/變換工具 2.圖形繪制 8.畫筆/符號(hào)/符號(hào)噴槍工具 3.嚴(yán)謹(jǐn)logo制作 9.混合工具(帶過(guò),CDR中詳說(shuō))、透明蒙版(結(jié)合剪切蒙版使用) 4.變形變換 10.外觀面板、圖形樣式/描邊、外觀的使用/圖層面板(多圖層整理) 5.混合工具具體運(yùn)用 11.圖表/位圖轉(zhuǎn)矢量圖/透明度面板(中疊加方式的使用) 6.包裝設(shè)計(jì)+.立體效果及信息化視圖 12.效果菜單(凸出和斜角、繞轉(zhuǎn)、風(fēng)格化)軟件相互間格式的處理 CDR 1.基礎(chǔ)操作 1.軟件介紹(應(yīng)用領(lǐng)域、優(yōu)勢(shì)、缺點(diǎn))/軟件界面(調(diào)色板) 2.基本操作(新建文件、設(shè)置文件大小、出血、保存、導(dǎo)出、再制等) 3.排版需注意的事宜(字號(hào)、字體、出血、文字安全框等) 4.文本格式:文字方向、字符格式、段落格式、段落文本換行(圖文混排)、分欄 5.基礎(chǔ)繪圖(矩形、橢圓、多邊形、圖紙、螺旋線、完美形狀、智能繪圖) 6.移動(dòng)工具、填色(內(nèi)部、輪廓)/視圖工具(抓手、縮放、顯示性能) 7排列、鎖定、造形/圖框精確裁剪/群組與結(jié)合、對(duì)齊和分布 8.手繪、藝術(shù)筆/貝塞爾、鋼筆/折線、三點(diǎn)曲線、連線、度量工具 9.形狀工具:A.直接編輯基本形狀/文字;B.轉(zhuǎn)換成曲線后編輯 10.涂抹、粗糙、變換工具/裁切、刻刀、橡皮檫、虛擬段刪除/線條填色 11.均勻、漸變、圖樣、紋理、PS填充/交互式填充、網(wǎng)狀填充吸管油漆桶 12.交互調(diào)和、輪廓 13.變形、陰影、透明 14.立體(立體字設(shè)計(jì)、扁平投影效果、添加紋理立體字、漸變立體字) 2.圖形繪制 15.封套 3.DM創(chuàng)意設(shè)計(jì) 16.位圖處理/轉(zhuǎn)換(跟蹤位圖)位圖遮罩/濾鏡效果(卷頁(yè))/效果菜單 4.折頁(yè)設(shè)計(jì)與畫冊(cè)設(shè)計(jì) 17.表格處理/插入條碼、OLE對(duì)象(圖表)/對(duì)象管理器/頁(yè)面設(shè)置、打印 網(wǎng)頁(yè)電商設(shè)計(jì)階段 網(wǎng)頁(yè) 1.網(wǎng)頁(yè)基礎(chǔ)規(guī)范 網(wǎng)站分類、分辨率、柵格、網(wǎng)頁(yè)建站流程、原型、字體、顏色 2.企業(yè)網(wǎng)站設(shè)計(jì) 設(shè)計(jì)風(fēng)格、網(wǎng)頁(yè)配色、網(wǎng)頁(yè)布局、需求解析 3.企業(yè)網(wǎng)站、響應(yīng)式設(shè)計(jì) 無(wú)產(chǎn)品網(wǎng)頁(yè)設(shè)計(jì)、需求解析、響應(yīng)式理論 4.產(chǎn)品網(wǎng)站設(shè)計(jì) 形式感設(shè)計(jì)、微合成 電商 1.banner設(shè)計(jì)初階 產(chǎn)品修圖、店鋪組成、規(guī)范、對(duì)比法則、構(gòu)圖配色、SUP修圖法、 2.banner設(shè)計(jì)中階 空間感營(yíng)造、光影 3.banner設(shè)計(jì)高階 畫面氛圍渲染(cr)、高級(jí)調(diào)色 4.高點(diǎn)擊率直通車設(shè)計(jì) 初識(shí)直通車、文案、規(guī)范、賣點(diǎn)分析、構(gòu)圖、 5.高流量鉆展設(shè)計(jì) 初識(shí)鉆展、規(guī)范、文案解析、配色構(gòu)圖、需求分析 6.詳情頁(yè)設(shè)計(jì) 主圖3+2模式、詳情頁(yè)內(nèi)容構(gòu)成、規(guī)范、 7.電商首頁(yè)設(shè)計(jì) 首頁(yè)組成和規(guī)范、電商品牌頁(yè)面設(shè)計(jì)、類目風(fēng)格 8.雙十一專題頁(yè) 營(yíng)銷解讀、活動(dòng)展示、銷售策略、需求分析、制作流程分析 9.節(jié)日專題頁(yè)/移動(dòng)端設(shè)計(jì) 節(jié)日氛圍塑造、需求分析、制作流程分析 10.店鋪裝修 后臺(tái)裝修、手機(jī)端裝修、寶貝上架、碼工助手、 代碼 1.HTML基礎(chǔ) 瀏覽器介紹、web前端標(biāo)準(zhǔn)、HTML基本結(jié)構(gòu)、DW軟件介紹、HTML常用標(biāo)簽 2.CSS初階 CSS基礎(chǔ)樣式、CSS樣式表的種類、CSS選擇器、CSS復(fù)式寫法、CSS三大特性、CSS偽類 3.CSS高階 盒模型(盒模型組成、邊距寫法、常見(jiàn)BUG處理)、網(wǎng)頁(yè)三大流派布局(標(biāo)準(zhǔn)流、浮動(dòng)流、定位流)、CSS特殊效果 4.天琥**實(shí)戰(zhàn) 天琥**實(shí)戰(zhàn)、空間、域名、上傳網(wǎng)站、JQ輪播圖 5.HTML5+CSS3 響應(yīng)式概念、HTML5概念(骨架、特征、瀏覽器)、HTML5新布局框架、HTML5新標(biāo)簽(表單、媒體標(biāo)簽)、CSS3(新選擇器、**大值**小值、新偽類、新裝飾語(yǔ)法、特殊屬性) 6.響應(yīng)式移動(dòng)端 CSS3新屬性、CSS3動(dòng)畫、響應(yīng)式移動(dòng)端概念、響應(yīng)式布局實(shí)現(xiàn)、媒體查詢、網(wǎng)格視圖 信息流優(yōu)化階段 文案與設(shè)計(jì) 1.信息流對(duì)比類文案(教育行業(yè)) 對(duì)比類文案、頁(yè)面策劃邏輯 2.設(shè)計(jì)的規(guī)范及應(yīng)用(教育行業(yè)) 設(shè)計(jì)的規(guī)范及應(yīng)用 3.通知用戶類文案(醫(yī)療美容行業(yè)) 通知用戶類文案、banner的寫法 4.如何突出視覺(jué)重點(diǎn)(醫(yī)療美容行業(yè)) 如何突出視覺(jué)重點(diǎn) 5.描述用戶類文案(婚紗攝影行業(yè)) 描述用戶類文案、如何給你帶來(lái)好處板塊 6.色彩搭配(婚紗攝影行業(yè)) 色彩搭配 7.引出疑問(wèn)類文案(旅游行業(yè)) 引出疑問(wèn)類文案、我用什么方式提供好處板塊 8.板塊銜接(旅游行業(yè)) 板塊銜接 9.制造稀缺類文案(游戲行業(yè)) 制造稀缺類文案、為什么可以信任我板塊 10.設(shè)計(jì)風(fēng)格(游戲行業(yè)) 設(shè)計(jì)風(fēng)格 11.道出秘聞?lì)愇陌福ㄑb修行業(yè)) 道出秘聞?lì)愇陌浮F(xiàn)在就行動(dòng)板塊 12.細(xì)節(jié)把控(裝修行業(yè)) 細(xì)節(jié)把控 13.提示變化類文案(金融行業(yè)) 提示變化類文案、總結(jié)知識(shí)點(diǎn) 14.總結(jié)知識(shí)點(diǎn)(金融行業(yè)) 總結(jié)知識(shí)點(diǎn) 投放及推廣 1.信息流廣告投放之后臺(tái)實(shí)操 1.深度了解投放方式 2.后臺(tái)基本操作 3.推廣單元/推廣創(chuàng)意新建 2.信息流推廣投放之優(yōu)化技巧 1.定向設(shè)置 2.真實(shí)案例實(shí)操 3.優(yōu)化技巧 3.信息流推廣之運(yùn)營(yíng)數(shù)據(jù)分析 1.運(yùn)營(yíng)數(shù)據(jù)收集 2.數(shù)據(jù)分析 全案設(shè)計(jì) 全案設(shè)計(jì) 全案設(shè)計(jì)實(shí)操 推廣提案 完成一份推廣提案 推廣提案 互聯(lián)網(wǎng)搜索推廣階段 搜索營(yíng)銷概述 搜索營(yíng)銷原理和發(fā)展歷程 什么是搜索營(yíng)銷SEM 、搜索營(yíng)銷SEM發(fā)展歷程 、搜索營(yíng)銷SEM的優(yōu)勢(shì)、網(wǎng)民搜索行為分析 、SEM搜索結(jié)果與自然搜索結(jié)果區(qū)別 、搜索營(yíng)銷SEM的展現(xiàn)機(jī)理與展現(xiàn)形式 百度推廣與優(yōu)化 1.競(jìng)價(jià)基礎(chǔ)知識(shí) 初識(shí)競(jìng)價(jià)推廣、競(jìng)價(jià)賬戶結(jié)構(gòu)及層級(jí)功能、競(jìng)價(jià)**機(jī)制及點(diǎn)擊扣費(fèi)公式、 2.百度鳳巢、推廣客戶端功能及應(yīng)用 百度鳳巢推廣后臺(tái)功能詳解 、百度推廣客戶端功能使用介紹 3.新建賬戶流程詳解 賬戶搭建前的準(zhǔn)備 、賬戶結(jié)構(gòu)設(shè)置詳解 4.關(guān)鍵詞設(shè)置、挖掘 關(guān)鍵詞拓展技巧 、關(guān)鍵詞分類原則 、關(guān)鍵詞出價(jià)原則 、關(guān)鍵詞**技巧 、關(guān)鍵詞匹配模式選擇 5.創(chuàng)意撰寫 創(chuàng)意撰寫維度分析 、創(chuàng)意撰寫基本要求 、URL鏈接設(shè)置與優(yōu)化 、創(chuàng)意組件與高級(jí)樣式設(shè)置 6.賬戶批量操作應(yīng)用 快速搭建推廣賬戶、批量調(diào)價(jià)、批量更新和添加推廣物料、批量修改創(chuàng)意/URL、復(fù)制賬戶、計(jì)劃 7.數(shù)據(jù)收集方法與函數(shù)應(yīng)用 數(shù)據(jù)分析概述、業(yè)務(wù)鏈數(shù)據(jù)搜集方法 、競(jìng)價(jià)數(shù)據(jù)分析Excel函數(shù)的基本應(yīng)用、參數(shù)追蹤方法 8.業(yè)務(wù)鏈分析指標(biāo)與思路 賬戶數(shù)據(jù)分析關(guān)鍵指標(biāo) 、網(wǎng)站數(shù)據(jù)分析關(guān)鍵指標(biāo)、在線數(shù)據(jù)分析關(guān)鍵指標(biāo) 、各環(huán)節(jié)典型問(wèn)題解決思路 9.常見(jiàn)7種現(xiàn)象解決思路 展現(xiàn)大、點(diǎn)擊少 ;點(diǎn)擊多、訪問(wèn)少; 多、線索少 ;訪問(wèn)多、少 ;線索 多、轉(zhuǎn)化少 ;消費(fèi)高、效果差 ;.消費(fèi)低、效果差; 10.推廣各環(huán)節(jié)優(yōu)化技巧 賬戶結(jié)構(gòu)優(yōu)化技巧、推廣地域時(shí)段優(yōu)化技巧、創(chuàng)意與質(zhì)量度優(yōu)化技巧、關(guān)鍵詞**優(yōu)化技巧、流量**性優(yōu)化技巧、出價(jià)與匹配優(yōu)化技巧、著陸頁(yè)相關(guān)優(yōu)化 、工具相關(guān)優(yōu)化 11.建立效果優(yōu)化分析思維 多維度結(jié)合分析優(yōu)化、效果突降的問(wèn)題分析與優(yōu)化 百度品牌推廣 品牌推廣產(chǎn)品介紹和應(yīng)用 1.品牌專區(qū)的展現(xiàn)樣式 、2.品牌專區(qū)的售賣規(guī)則 、3.品牌專區(qū)的案例分析、4.品牌華表的展現(xiàn)樣式 、5.品牌華表的售賣規(guī)則 、6.品牌華表的案例分析、7.品牌起跑線的展現(xiàn)樣式 、8.品牌起跑線的售賣規(guī)則 、9.品牌起跑線的案例分析、10.圖片推廣的展現(xiàn)樣式 、11.圖片推廣的售賣規(guī)則 、12.圖片推廣的案例分析、13.知識(shí)營(yíng)銷的展現(xiàn)樣式 、14.知識(shí)營(yíng)銷售賣規(guī)則 、15.知識(shí)營(yíng)銷案例分析 、16.知識(shí)營(yíng)銷的實(shí)戰(zhàn) 其他搜索推廣應(yīng)用與軟件介紹 搜狗,神馬,360推廣應(yīng)用與軟件介紹 360點(diǎn)睛推廣技巧 、搜狗旭日推廣技巧 、神馬臥龍推廣技巧、常見(jiàn)工具介 紹 、工具后臺(tái)和界面設(shè)置 、工具代碼添加 免費(fèi)推廣 1.免推概述與分類信息推廣應(yīng)用 什么是免費(fèi)推廣、免費(fèi)推廣分類、推廣準(zhǔn)備工作、什么是分類信息、分類信息推廣優(yōu)勢(shì)、分類信息推廣操作技巧 2.論壇、自媒體推廣 論壇與自媒體推廣簡(jiǎn)介、論壇與自媒體推廣優(yōu)勢(shì)、論壇與自媒體推廣技巧 3.問(wèn)答營(yíng)銷 問(wèn)答營(yíng)銷簡(jiǎn)介、問(wèn)答營(yíng)銷優(yōu)勢(shì)、問(wèn)答營(yíng)銷操作技巧、 4.視頻營(yíng)銷 視頻營(yíng)銷簡(jiǎn)介、視頻營(yíng)銷優(yōu)勢(shì)、視頻營(yíng)銷操作技巧 5.整合營(yíng)銷實(shí)戰(zhàn)強(qiáng)化訓(xùn)練 課程總結(jié) 回顧總結(jié)與面試技巧 課程回顧和總結(jié)、推廣面試問(wèn)題和回答技巧、課程相關(guān)問(wèn)題答疑 項(xiàng)目指導(dǎo)階段 企業(yè)實(shí)操訓(xùn)練 免費(fèi)推廣 實(shí)際深入各種免推平臺(tái)(貼吧、論壇、微博、等)進(jìn)行公司的產(chǎn)品項(xiàng)目推廣,分析并優(yōu)化推廣效果,完成項(xiàng)目經(jīng)理制定的效益指標(biāo)。 SEM+信息流投放優(yōu)化 通過(guò)百度、今日頭條等營(yíng)銷平臺(tái)進(jìn)行預(yù)算性的廣告投放,實(shí)時(shí)跟進(jìn)、數(shù)據(jù)分析、不斷優(yōu)化提高轉(zhuǎn)化率。向項(xiàng)目經(jīng)理負(fù)責(zé),公司負(fù)責(zé)。 文案策劃 對(duì)落地活動(dòng)廣告頁(yè)的設(shè)計(jì)內(nèi)容、文案布局與策劃,達(dá)到落地頁(yè)在營(yíng)銷平臺(tái)的流量**大化吸引與轉(zhuǎn)化,為公司帶來(lái)目標(biāo)效益。 視覺(jué)營(yíng)銷 根據(jù)不同網(wǎng)絡(luò)營(yíng)銷平臺(tái)以及不同群體用戶的特點(diǎn),對(duì)投放的廣告進(jìn)行針 對(duì)性的視覺(jué)設(shè)計(jì)與優(yōu)化,完成項(xiàng)目經(jīng)理既定的轉(zhuǎn)化率目標(biāo),帶來(lái)效益。 電商運(yùn)營(yíng)階段 店鋪 運(yùn)營(yíng) 新手開(kāi)店 了解網(wǎng)店基礎(chǔ)知識(shí),了解網(wǎng)上開(kāi)店的基本流程,如何尋找好貨源,解析店鋪定位,如何發(fā)布寶貝 日常運(yùn)營(yíng) 商品上下架,櫥窗推薦,類目?jī)?yōu)化,商品商標(biāo),品類規(guī)劃,運(yùn)營(yíng)規(guī)劃 數(shù)據(jù)運(yùn)營(yíng) 生意參謀,阿里指數(shù),行業(yè)分析,店鋪核心數(shù)據(jù),案例分析 商品運(yùn)營(yíng) 如何選擇商品,如何定價(jià),制造關(guān)聯(lián)推薦,商品上新,提煉賣點(diǎn) 營(yíng)銷 引流 日常推廣 搜索**,鉆展,直通車,淘寶客 店鋪活動(dòng) 店鋪紅包,優(yōu)惠券,限時(shí)優(yōu)惠,搭配套裝 活動(dòng)策劃 大促活動(dòng),清倉(cāng),使用,活動(dòng)定位,活動(dòng)策劃,預(yù)熱引流,復(fù)盤分析 用戶運(yùn)營(yíng) 微博營(yíng)銷,視頻營(yíng)銷,內(nèi)容策劃,電商群,電商達(dá)人,新增粉絲,粉絲變現(xiàn),粉絲運(yùn)營(yíng) 客戶 服務(wù) 客戶服務(wù)/運(yùn)營(yíng) 售前客服,售中客服,售后客服,話術(shù),銷售接待,催付,投訴處理,評(píng)價(jià)管理,新客戶獲取,老客戶維護(hù) 手機(jī)淘寶 玩轉(zhuǎn)千牛,手淘裝修,無(wú)線推廣,微淘運(yùn)營(yíng)
互聯(lián)網(wǎng)設(shè)計(jì)基礎(chǔ)階段 ps 1.基礎(chǔ)模塊 介紹軟件(應(yīng)用領(lǐng)域、優(yōu)勢(shì))/軟件界面與設(shè)置/視圖縮放與移動(dòng)/選擇工具/屏幕顯示模式/包裝效果圖/選區(qū)自由變換/保存格式/文字(文字海報(bào))/選區(qū)(繪制簡(jiǎn)單形狀)/填充(前景色、背景色) 2.基礎(chǔ)摳圖 基礎(chǔ)摳圖工具/通道摳圖/摳圖總結(jié)/鋼筆工具/小黑小白。文本工具/變形變換 3.圖像校色 色彩基礎(chǔ)知識(shí)/色階/曲線/亮度對(duì)比度等/色彩平衡/色相飽和度/可選顏色/畫布大小調(diào)整/建立快速蒙版 4.人物修圖 光影知識(shí)/涂抹、銳化、模糊工具/加深、減淡工具/液化濾鏡、漸變工具、吸管工具/膚色調(diào)整/色彩知識(shí)(色彩搭配訓(xùn)練) 5產(chǎn)品修圖 素描三大關(guān)系/色彩構(gòu)成/透視/產(chǎn)品修圖案例 6.形狀工具 基本形狀工具、布爾運(yùn)算,畫筆工具及設(shè)置 7.圖層樣式 圖層樣式概念/圖層樣式分類/圖層樣式案例、圖層樣式內(nèi)陰影,斜面與浮雕,顏色,漸變,圖案疊加 8.圖像合成+剪切蒙版 圖層混合模式/合成基礎(chǔ)知識(shí)/合成案例 9.濾鏡 濾鏡命令扭曲,渲染,素描畫 10.高級(jí)合成 調(diào)整邊緣摳圖,通道摳圖,調(diào)色,圖層樣式,光影制作,快速修產(chǎn)品 AI 1.基礎(chǔ)認(rèn)識(shí) 1.介紹軟件/新建文件設(shè)置/軟件界面認(rèn)識(shí)/文字工具/文字大小改變、旋轉(zhuǎn)、復(fù)制 2.其他格式:制表符、文字屬性復(fù)制輪廓/簡(jiǎn)歷制作 3.選擇工具、基礎(chǔ)繪圖學(xué)習(xí)/顏色填充、漸變工具、吸管工具/錨點(diǎn)編輯工具 4.鋼筆鉛筆工具、路徑橡皮擦、美工刀、剪刀.群組與復(fù)合路徑、對(duì)齊和分布 5.排列、鎖定、隱藏、路徑查找器(焊接、相交、修剪)、剪切蒙版 6描邊面板/對(duì)象/路徑/內(nèi)部填充(網(wǎng)格工具、實(shí)時(shí)上色) 7.變形工具/封套扭曲/變換工具 2.圖形繪制 8.畫筆/符號(hào)/符號(hào)噴槍工具 3.嚴(yán)謹(jǐn)logo制作 9.混合工具(帶過(guò),CDR中詳說(shuō))、透明蒙版(結(jié)合剪切蒙版使用) 4.變形變換 10.外觀面板、圖形樣式/描邊、外觀的使用/圖層面板(多圖層整理) 5.混合工具具體運(yùn)用 11.圖表/位圖轉(zhuǎn)矢量圖/透明度面板(中疊加方式的使用) 6.包裝設(shè)計(jì)+.立體效果及信息化視圖 12.效果菜單(凸出和斜角、繞轉(zhuǎn)、風(fēng)格化)軟件相互間格式的處理 CDR 1.基礎(chǔ)操作 1.軟件介紹(應(yīng)用領(lǐng)域、優(yōu)勢(shì)、缺點(diǎn))/軟件界面(調(diào)色板) 2.基本操作(新建文件、設(shè)置文件大小、出血、保存、導(dǎo)出、再制等) 3.排版需注意的事宜(字號(hào)、字體、出血、文字安全框等) 4.文本格式:文字方向、字符格式、段落格式、段落文本換行(圖文混排)、分欄 5.基礎(chǔ)繪圖(矩形、橢圓、多邊形、圖紙、螺旋線、完美形狀、智能繪圖) 6.移動(dòng)工具、填色(內(nèi)部、輪廓)/視圖工具(抓手、縮放、顯示性能) 7排列、鎖定、造形/圖框精確裁剪/群組與結(jié)合、對(duì)齊和分布 8.手繪、藝術(shù)筆/貝塞爾、鋼筆/折線、三點(diǎn)曲線、連線、度量工具 9.形狀工具:A.直接編輯基本形狀/文字;B.轉(zhuǎn)換成曲線后編輯 10.涂抹、粗糙、變換工具/裁切、刻刀、橡皮檫、虛擬段刪除/線條填色 11.均勻、漸變、圖樣、紋理、PS填充/交互式填充、網(wǎng)狀填充吸管油漆桶 12.交互調(diào)和、輪廓 13.變形、陰影、透明 14.立體(立體字設(shè)計(jì)、扁平投影效果、添加紋理立體字、漸變立體字) 2.圖形繪制 15.封套 3.DM創(chuàng)意設(shè)計(jì) 16.位圖處理/轉(zhuǎn)換(跟蹤位圖)位圖遮罩/濾鏡效果(卷頁(yè))/效果菜單 4.折頁(yè)設(shè)計(jì)與畫冊(cè)設(shè)計(jì) 17.表格處理/插入條碼、OLE對(duì)象(圖表)/對(duì)象管理器/頁(yè)面設(shè)置、打印 網(wǎng)頁(yè)電商設(shè)計(jì)階段 網(wǎng)頁(yè) 1.網(wǎng)頁(yè)基礎(chǔ)規(guī)范 網(wǎng)站分類、分辨率、柵格、網(wǎng)頁(yè)建站流程、原型、字體、顏色 2.企業(yè)網(wǎng)站設(shè)計(jì) 設(shè)計(jì)風(fēng)格、網(wǎng)頁(yè)配色、網(wǎng)頁(yè)布局、需求解析 3.企業(yè)網(wǎng)站、響應(yīng)式設(shè)計(jì) 無(wú)產(chǎn)品網(wǎng)頁(yè)設(shè)計(jì)、需求解析、響應(yīng)式理論 4.產(chǎn)品網(wǎng)站設(shè)計(jì) 形式感設(shè)計(jì)、微合成 電商 1.banner設(shè)計(jì)初階 產(chǎn)品修圖、店鋪組成、規(guī)范、對(duì)比法則、構(gòu)圖配色、SUP修圖法、 2.banner設(shè)計(jì)中階 空間感營(yíng)造、光影 3.banner設(shè)計(jì)高階 畫面氛圍渲染(cr)、高級(jí)調(diào)色 4.高點(diǎn)擊率直通車設(shè)計(jì) 初識(shí)直通車、文案、規(guī)范、賣點(diǎn)分析、構(gòu)圖、 5.高流量鉆展設(shè)計(jì) 初識(shí)鉆展、規(guī)范、文案解析、配色構(gòu)圖、需求分析 6.詳情頁(yè)設(shè)計(jì) 主圖3+2模式、詳情頁(yè)內(nèi)容構(gòu)成、規(guī)范、 7.電商首頁(yè)設(shè)計(jì) 首頁(yè)組成和規(guī)范、電商品牌頁(yè)面設(shè)計(jì)、類目風(fēng)格 8.雙十一專題頁(yè) 營(yíng)銷解讀、活動(dòng)展示、銷售策略、需求分析、制作流程分析 9.節(jié)日專題頁(yè)/移動(dòng)端設(shè)計(jì) 節(jié)日氛圍塑造、需求分析、制作流程分析 10.店鋪裝修 后臺(tái)裝修、手機(jī)端裝修、寶貝上架、碼工助手、 代碼 1.HTML基礎(chǔ) 瀏覽器介紹、web前端標(biāo)準(zhǔn)、HTML基本結(jié)構(gòu)、DW軟件介紹、HTML常用標(biāo)簽 2.CSS初階 CSS基礎(chǔ)樣式、CSS樣式表的種類、CSS選擇器、CSS復(fù)式寫法、CSS三大特性、CSS偽類 3.CSS高階 盒模型(盒模型組成、邊距寫法、常見(jiàn)BUG處理)、網(wǎng)頁(yè)三大流派布局(標(biāo)準(zhǔn)流、浮動(dòng)流、定位流)、CSS特殊效果 4.天琥**實(shí)戰(zhàn) 天琥**實(shí)戰(zhàn)、空間、域名、上傳網(wǎng)站、JQ輪播圖 5.HTML5+CSS3 響應(yīng)式概念、HTML5概念(骨架、特征、瀏覽器)、HTML5新布局框架、HTML5新標(biāo)簽(表單、媒體標(biāo)簽)、CSS3(新選擇器、**大值**小值、新偽類、新裝飾語(yǔ)法、特殊屬性) 6.響應(yīng)式移動(dòng)端 CSS3新屬性、CSS3動(dòng)畫、響應(yīng)式移動(dòng)端概念、響應(yīng)式布局實(shí)現(xiàn)、媒體查詢、網(wǎng)格視圖 信息流優(yōu)化階段 文案與設(shè)計(jì) 1.信息流對(duì)比類文案(教育行業(yè)) 對(duì)比類文案、頁(yè)面策劃邏輯 2.設(shè)計(jì)的規(guī)范及應(yīng)用(教育行業(yè)) 設(shè)計(jì)的規(guī)范及應(yīng)用 3.通知用戶類文案(醫(yī)療美容行業(yè)) 通知用戶類文案、banner的寫法 4.如何突出視覺(jué)重點(diǎn)(醫(yī)療美容行業(yè)) 如何突出視覺(jué)重點(diǎn) 5.描述用戶類文案(婚紗攝影行業(yè)) 描述用戶類文案、如何給你帶來(lái)好處板塊 6.色彩搭配(婚紗攝影行業(yè)) 色彩搭配 7.引出疑問(wèn)類文案(旅游行業(yè)) 引出疑問(wèn)類文案、我用什么方式提供好處板塊 8.板塊銜接(旅游行業(yè)) 板塊銜接 9.制造稀缺類文案(游戲行業(yè)) 制造稀缺類文案、為什么可以信任我板塊 10.設(shè)計(jì)風(fēng)格(游戲行業(yè)) 設(shè)計(jì)風(fēng)格 11.道出秘聞?lì)愇陌福ㄑb修行業(yè)) 道出秘聞?lì)愇陌浮F(xiàn)在就行動(dòng)板塊 12.細(xì)節(jié)把控(裝修行業(yè)) 細(xì)節(jié)把控 13.提示變化類文案(金融行業(yè)) 提示變化類文案、總結(jié)知識(shí)點(diǎn) 14.總結(jié)知識(shí)點(diǎn)(金融行業(yè)) 總結(jié)知識(shí)點(diǎn) 投放及推廣 1.信息流廣告投放之后臺(tái)實(shí)操 1.深度了解投放方式 2.后臺(tái)基本操作 3.推廣單元/推廣創(chuàng)意新建 2.信息流推廣投放之優(yōu)化技巧 1.定向設(shè)置 2.真實(shí)案例實(shí)操 3.優(yōu)化技巧 3.信息流推廣之運(yùn)營(yíng)數(shù)據(jù)分析 1.運(yùn)營(yíng)數(shù)據(jù)收集 2.數(shù)據(jù)分析 全案設(shè)計(jì) 全案設(shè)計(jì) 全案設(shè)計(jì)實(shí)操 推廣提案 完成一份推廣提案 推廣提案 互聯(lián)網(wǎng)搜索推廣階段 搜索營(yíng)銷概述 搜索營(yíng)銷原理和發(fā)展歷程 什么是搜索營(yíng)銷SEM 、搜索營(yíng)銷SEM發(fā)展歷程 、搜索營(yíng)銷SEM的優(yōu)勢(shì)、網(wǎng)民搜索行為分析 、SEM搜索結(jié)果與自然搜索結(jié)果區(qū)別 、搜索營(yíng)銷SEM的展現(xiàn)機(jī)理與展現(xiàn)形式 百度推廣與優(yōu)化 1.競(jìng)價(jià)基礎(chǔ)知識(shí) 初識(shí)競(jìng)價(jià)推廣、競(jìng)價(jià)賬戶結(jié)構(gòu)及層級(jí)功能、競(jìng)價(jià)**機(jī)制及點(diǎn)擊扣費(fèi)公式、 2.百度鳳巢、推廣客戶端功能及應(yīng)用 百度鳳巢推廣后臺(tái)功能詳解 、百度推廣客戶端功能使用介紹 3.新建賬戶流程詳解 賬戶搭建前的準(zhǔn)備 、賬戶結(jié)構(gòu)設(shè)置詳解 4.關(guān)鍵詞設(shè)置、挖掘 關(guān)鍵詞拓展技巧 、關(guān)鍵詞分類原則 、關(guān)鍵詞出價(jià)原則 、關(guān)鍵詞**技巧 、關(guān)鍵詞匹配模式選擇 5.創(chuàng)意撰寫 創(chuàng)意撰寫維度分析 、創(chuàng)意撰寫基本要求 、URL鏈接設(shè)置與優(yōu)化 、創(chuàng)意組件與高級(jí)樣式設(shè)置 6.賬戶批量操作應(yīng)用 快速搭建推廣賬戶、批量調(diào)價(jià)、批量更新和添加推廣物料、批量修改創(chuàng)意/URL、復(fù)制賬戶、計(jì)劃 7.數(shù)據(jù)收集方法與函數(shù)應(yīng)用 數(shù)據(jù)分析概述、業(yè)務(wù)鏈數(shù)據(jù)搜集方法 、競(jìng)價(jià)數(shù)據(jù)分析Excel函數(shù)的基本應(yīng)用、參數(shù)追蹤方法 8.業(yè)務(wù)鏈分析指標(biāo)與思路 賬戶數(shù)據(jù)分析關(guān)鍵指標(biāo) 、網(wǎng)站數(shù)據(jù)分析關(guān)鍵指標(biāo)、在線數(shù)據(jù)分析關(guān)鍵指標(biāo) 、各環(huán)節(jié)典型問(wèn)題解決思路 9.常見(jiàn)7種現(xiàn)象解決思路 展現(xiàn)大、點(diǎn)擊少 ;點(diǎn)擊多、訪問(wèn)少; 多、線索少 ;訪問(wèn)多、少 ;線索 多、轉(zhuǎn)化少 ;消費(fèi)高、效果差 ;.消費(fèi)低、效果差; 10.推廣各環(huán)節(jié)優(yōu)化技巧 賬戶結(jié)構(gòu)優(yōu)化技巧、推廣地域時(shí)段優(yōu)化技巧、創(chuàng)意與質(zhì)量度優(yōu)化技巧、關(guān)鍵詞**優(yōu)化技巧、流量**性優(yōu)化技巧、出價(jià)與匹配優(yōu)化技巧、著陸頁(yè)相關(guān)優(yōu)化 、工具相關(guān)優(yōu)化 11.建立效果優(yōu)化分析思維 多維度結(jié)合分析優(yōu)化、效果突降的問(wèn)題分析與優(yōu)化 百度品牌推廣 品牌推廣產(chǎn)品介紹和應(yīng)用 1.品牌專區(qū)的展現(xiàn)樣式 、2.品牌專區(qū)的售賣規(guī)則 、3.品牌專區(qū)的案例分析、4.品牌華表的展現(xiàn)樣式 、5.品牌華表的售賣規(guī)則 、6.品牌華表的案例分析、7.品牌起跑線的展現(xiàn)樣式 、8.品牌起跑線的售賣規(guī)則 、9.品牌起跑線的案例分析、10.圖片推廣的展現(xiàn)樣式 、11.圖片推廣的售賣規(guī)則 、12.圖片推廣的案例分析、13.知識(shí)營(yíng)銷的展現(xiàn)樣式 、14.知識(shí)營(yíng)銷售賣規(guī)則 、15.知識(shí)營(yíng)銷案例分析 、16.知識(shí)營(yíng)銷的實(shí)戰(zhàn) 其他搜索推廣應(yīng)用與軟件介紹 搜狗,神馬,360推廣應(yīng)用與軟件介紹 360點(diǎn)睛推廣技巧 、搜狗旭日推廣技巧 、神馬臥龍推廣技巧、常見(jiàn)工具介 紹 、工具后臺(tái)和界面設(shè)置 、工具代碼添加 免費(fèi)推廣 1.免推概述與分類信息推廣應(yīng)用 什么是免費(fèi)推廣、免費(fèi)推廣分類、推廣準(zhǔn)備工作、什么是分類信息、分類信息推廣優(yōu)勢(shì)、分類信息推廣操作技巧 2.論壇、自媒體推廣 論壇與自媒體推廣簡(jiǎn)介、論壇與自媒體推廣優(yōu)勢(shì)、論壇與自媒體推廣技巧 3.問(wèn)答營(yíng)銷 問(wèn)答營(yíng)銷簡(jiǎn)介、問(wèn)答營(yíng)銷優(yōu)勢(shì)、問(wèn)答營(yíng)銷操作技巧、 4.視頻營(yíng)銷 視頻營(yíng)銷簡(jiǎn)介、視頻營(yíng)銷優(yōu)勢(shì)、視頻營(yíng)銷操作技巧 5.整合營(yíng)銷實(shí)戰(zhàn)強(qiáng)化訓(xùn)練 課程總結(jié) 回顧總結(jié)與面試技巧 課程回顧和總結(jié)、推廣面試問(wèn)題和回答技巧、課程相關(guān)問(wèn)題答疑 項(xiàng)目指導(dǎo)階段 企業(yè)實(shí)操訓(xùn)練 免費(fèi)推廣 實(shí)際深入各種免推平臺(tái)(貼吧、論壇、微博、等)進(jìn)行公司的產(chǎn)品項(xiàng)目推廣,分析并優(yōu)化推廣效果,完成項(xiàng)目經(jīng)理制定的效益指標(biāo)。 SEM+信息流投放優(yōu)化 通過(guò)百度、今日頭條等營(yíng)銷平臺(tái)進(jìn)行預(yù)算性的廣告投放,實(shí)時(shí)跟進(jìn)、數(shù)據(jù)分析、不斷優(yōu)化提高轉(zhuǎn)化率。向項(xiàng)目經(jīng)理負(fù)責(zé),公司負(fù)責(zé)。 文案策劃 對(duì)落地活動(dòng)廣告頁(yè)的設(shè)計(jì)內(nèi)容、文案布局與策劃,達(dá)到落地頁(yè)在營(yíng)銷平臺(tái)的流量**大化吸引與轉(zhuǎn)化,為公司帶來(lái)目標(biāo)效益。 視覺(jué)營(yíng)銷 根據(jù)不同網(wǎng)絡(luò)營(yíng)銷平臺(tái)以及不同群體用戶的特點(diǎn),對(duì)投放的廣告進(jìn)行針 對(duì)性的視覺(jué)設(shè)計(jì)與優(yōu)化,完成項(xiàng)目經(jīng)理既定的轉(zhuǎn)化率目標(biāo),帶來(lái)效益。 電商運(yùn)營(yíng)階段 店鋪 運(yùn)營(yíng) 新手開(kāi)店 了解網(wǎng)店基礎(chǔ)知識(shí),了解網(wǎng)上開(kāi)店的基本流程,如何尋找好貨源,解析店鋪定位,如何發(fā)布寶貝 日常運(yùn)營(yíng) 商品上下架,櫥窗推薦,類目?jī)?yōu)化,商品商標(biāo),品類規(guī)劃,運(yùn)營(yíng)規(guī)劃 數(shù)據(jù)運(yùn)營(yíng) 生意參謀,阿里指數(shù),行業(yè)分析,店鋪核心數(shù)據(jù),案例分析 商品運(yùn)營(yíng) 如何選擇商品,如何定價(jià),制造關(guān)聯(lián)推薦,商品上新,提煉賣點(diǎn) 營(yíng)銷 引流 日常推廣 搜索**,鉆展,直通車,淘寶客 店鋪活動(dòng) 店鋪紅包,優(yōu)惠券,限時(shí)優(yōu)惠,搭配套裝 活動(dòng)策劃 大促活動(dòng),清倉(cāng),使用,活動(dòng)定位,活動(dòng)策劃,預(yù)熱引流,復(fù)盤分析 用戶運(yùn)營(yíng) 微博營(yíng)銷,視頻營(yíng)銷,內(nèi)容策劃,電商群,電商達(dá)人,新增粉絲,粉絲變現(xiàn),粉絲運(yùn)營(yíng) 客戶 服務(wù) 客戶服務(wù)/運(yùn)營(yíng) 售前客服,售中客服,售后客服,話術(shù),銷售接待,催付,投訴處理,評(píng)價(jià)管理,新客戶獲取,老客戶維護(hù) 手機(jī)淘寶 玩轉(zhuǎn)千牛,手淘裝修,無(wú)線推廣,微淘運(yùn)營(yíng) 




 設(shè)計(jì),建站,網(wǎng)絡(luò)營(yíng)銷推廣分享 網(wǎng)站在企業(yè)的生存發(fā)展中已經(jīng)成了不可或缺的力量,一個(gè)好的網(wǎng)站能夠幫助企業(yè)獲取更多的流量和客戶,對(duì)企業(yè)的發(fā)展起到了至關(guān)重要的作用,那么,我們?nèi)绾尾拍茉O(shè)計(jì)出精品的網(wǎng)站呢? 1、確定網(wǎng)站的定位,確定網(wǎng)站的目標(biāo)用戶 網(wǎng)站制作設(shè)計(jì)的初期,我們首先做的就是確定企業(yè)的定位,以此來(lái)判斷網(wǎng)站制作設(shè)計(jì)的方向,只有確定好網(wǎng)站定位才能夠開(kāi)展下面的工作。就像是一次遠(yuǎn)航,只有確定好前進(jìn)的方向才能夠規(guī)劃路線應(yīng)該如何行使。另外,網(wǎng)站的目標(biāo)用戶和網(wǎng)站的定位是一樣的,都是網(wǎng)站前進(jìn)的基礎(chǔ),想要建設(shè)出精品網(wǎng)站,目標(biāo)用戶的確定也是網(wǎng)站成功的關(guān)鍵。因?yàn)橹挥兄滥繕?biāo)用戶是誰(shuí)才能夠知道用戶有什么樣的需求,只有知道用戶的需求才有可能創(chuàng)造出符合用戶需求的網(wǎng)站。 2、網(wǎng)站的 搭配要注意 網(wǎng)站色彩的搭配是很容易被忽略的一個(gè)問(wèn)題,但是在用戶瀏覽網(wǎng)站中又是多被用戶關(guān)注的問(wèn)題。網(wǎng)站的色彩和諧是整個(gè)網(wǎng)站呈現(xiàn)賞心悅目的基礎(chǔ)。如果能夠結(jié)合企業(yè)產(chǎn)品的特點(diǎn)輔以色彩的合理運(yùn)用就能夠緊抓用戶內(nèi)心,從而提高用戶的滿意度。而要想建設(shè)成功這樣的網(wǎng)站,就要對(duì)網(wǎng)站的核心內(nèi)容有充分的了解,知道企業(yè)網(wǎng)站設(shè)計(jì)的核心才能夠有的放矢的結(jié)合顏色來(lái)突出產(chǎn)品要點(diǎn),才能夠?qū)φ麄€(gè)網(wǎng)站起到錦上添花的作用。例如,冷飲行業(yè)的網(wǎng)站就會(huì)選擇冷色調(diào)來(lái)吸引用戶,這就是充分利用了產(chǎn)品特點(diǎn)結(jié)合顏色使用的例子。 3、網(wǎng)站要有自己鮮明的主題 一個(gè)精品網(wǎng)站**不可或缺的就是網(wǎng)站鮮明的主題,這樣的網(wǎng)站在瀏覽者剛進(jìn)瀏覽的時(shí)候就能夠**時(shí)間獲得網(wǎng)站所要傳達(dá)的關(guān)鍵信息,這樣的好處是節(jié)約了用戶的時(shí)間,使用戶在**短的時(shí)間內(nèi)就能夠判斷網(wǎng)站是否有自己需要的網(wǎng)站。再者,也提高了網(wǎng)站的效率,使真正需要網(wǎng)站的人能夠快速判斷網(wǎng)站和網(wǎng)站取得完成合作,這樣既能夠提升用戶體驗(yàn),又提高了網(wǎng)站的效率,是對(duì)用戶和網(wǎng)站都有利的重要舉措。 1、合理的留白,突出網(wǎng)站產(chǎn)品的功能性 我們知道,留白作為藝術(shù)創(chuàng)作中常用的藝術(shù)手法,常常利用留白帶給人們足夠的想象空間,使人們對(duì)待藝術(shù)的想法可以在空白中間加以體現(xiàn)和抒發(fā),也可以使藝術(shù)作品的主題突出明確,每個(gè)人的理解各不相同,便奠定了藝術(shù)多元理解的基礎(chǔ),使得作品的藝術(shù)感更加突出、深入人心。而此種手法同樣也適用在網(wǎng)站設(shè)計(jì)中,在設(shè)計(jì)網(wǎng)站時(shí)適當(dāng)?shù)牧舭妆憧梢允篂g覽者的注意力都放在網(wǎng)站產(chǎn)品的功能上面,而不被分散注意力,**大程度的呈現(xiàn)了產(chǎn)品的價(jià)值,有利于增加產(chǎn)品銷售的機(jī)會(huì),**終作用于提高網(wǎng)站的潛在用戶,提高網(wǎng)站的競(jìng)爭(zhēng)力。 2、注意網(wǎng)站色彩的運(yùn)用 即使是極簡(jiǎn)風(fēng)格的網(wǎng)站也并不意味著網(wǎng)站的色彩只能使用黑色和白色來(lái)闡述,別的色彩也是可以運(yùn)用到極簡(jiǎn)風(fēng)格的網(wǎng)站中的。色彩的運(yùn)用得宜可以將網(wǎng)站的范圍進(jìn)行區(qū)分,將需要客戶瀏覽的主題部分加以突出,使整個(gè)網(wǎng)站看上去主次分明,讓客戶潛意識(shí)的去瀏覽網(wǎng)站的主要部分。盡管極簡(jiǎn)風(fēng)格的網(wǎng)站顏色上沒(méi)有過(guò)多要求, 我們也要注意在網(wǎng)頁(yè)顏色的使用上不宜過(guò)多,在少數(shù)的顏色處理中使網(wǎng)站顏色達(dá)到簡(jiǎn)潔而不失簡(jiǎn)約的效果,有時(shí)候有效的使用同一色系,也會(huì)在視覺(jué)上產(chǎn)生豐富的視覺(jué)效果。 3、注意網(wǎng)站頁(yè)面的排版和字體 在極簡(jiǎn)風(fēng)格網(wǎng)站的創(chuàng)建中,網(wǎng)站的字體和排版是非常重要的,合理的排版和大小適宜的字體可以讓整個(gè)版面看起來(lái)清晰有加,主次分明。對(duì)于網(wǎng)站中文字的編排要注意調(diào)整語(yǔ)句句式,盡量使用簡(jiǎn)潔的語(yǔ)言表達(dá)中心思想。而在網(wǎng)站的排版中,要注意對(duì)各個(gè)模塊進(jìn)行區(qū)分和歸列。另外還要對(duì)字體的顏色、粗細(xì)。字體行距等等進(jìn)行合理的配置,避免突兀,力求簡(jiǎn)約。 細(xì)節(jié)掌握:不要把設(shè)計(jì)元素推雜在一起,要留一點(diǎn)空白。讓它們之間有呼吸的空間。適用于文本。如果使用正確的文本格式,那么文本將有更多的機(jī)會(huì)被讀取。不要害怕使用段落,粗體,斜體,引用文字,下劃線或者大字字母......任何可以讓你的文本更加受吸引的方式。當(dāng)然有時(shí)你需要使用引導(dǎo)語(yǔ)句,來(lái)引導(dǎo)瀏覽用戶的目光。 操作習(xí)慣:瀏覽者會(huì)忽略廣告。他們會(huì)忽略橫幅廣告或文字廣告。因此要避免網(wǎng)頁(yè)設(shè)計(jì)看起來(lái)很像廣告似的。還有瀏覽者也會(huì)忽略大塊的文本。沒(méi)有人會(huì)有很多的時(shí)間去看那一大塊的文本只是為了獲得一個(gè)文本的主要內(nèi)容。所以我們要盡量的精簡(jiǎn)化文本,或者是增加一些圖片裝飾來(lái)吸引用戶的眼球。 設(shè)計(jì)風(fēng)格:如果你要寫一篇文章,那么你首先要確定好文章的標(biāo)題。一個(gè)好的標(biāo)題可以吸引住瀏覽者的目光。一個(gè)好的標(biāo)題可以讓瀏覽者更好的抓住文章的重點(diǎn),網(wǎng)站的左上側(cè)是瀏覽者**先注意的地方;這是瀏覽用戶養(yǎng)成的閱讀習(xí)慣造成的。再加上早期的網(wǎng)站也是按這個(gè)方式設(shè)計(jì)的,所以我們常常把LOGO放在左上角。 1.創(chuàng)造一個(gè)記憶點(diǎn) )用戶會(huì)記得他們?cè)谀愕木W(wǎng)站上做的**件事和**后一件事,這是一個(gè)非常重要的記憶點(diǎn)。強(qiáng)烈視覺(jué)沖擊的首頁(yè)和完美的交互是關(guān)鍵。Tosco Music網(wǎng)站就是一個(gè)很棒的用有趣的視覺(jué)效果來(lái)開(kāi)頭給用戶留下**印象的例子。·左側(cè)導(dǎo)航·各要素之間的強(qiáng)烈對(duì)比·有沖擊力的視頻內(nèi)容滾動(dòng)播放·漂亮的排版這個(gè)網(wǎng)站的設(shè)計(jì)也做了一個(gè)良好的結(jié)尾印象。用戶可以找到更多他們感興趣的音樂(lè)表演或者被邀請(qǐng)用簡(jiǎn)單的形式注冊(cè)公司電子郵箱。網(wǎng)站交互簡(jiǎn)單流暢,也就是讓用戶對(duì)網(wǎng)站流連忘返的原因。 2.講故事網(wǎng)站是你了解世界的一個(gè)途徑。 它是一個(gè)告訴別人你是誰(shuí)和為什么你很重要的機(jī)會(huì)。無(wú)論這個(gè)故事是一個(gè)品牌故事還是一個(gè)旅游博客,故事講得生動(dòng)有趣就會(huì)讓用戶緊緊跟著你的思路走下去。講一個(gè)好故事需要兩個(gè)步驟:·講述生動(dòng)的內(nèi)容·展示趣味性的圖片你需要把這兩個(gè)元素完整的打包結(jié)合。Walkwest 網(wǎng)站先用一個(gè)大膽的聲明來(lái)開(kāi)頭,繼而再告訴你一個(gè)故事。如果你需要他們的服務(wù)(公關(guān)或者營(yíng)銷),就會(huì)有一些引起你共鳴的東西。他們講故事的方式就是用簡(jiǎn)單的圖片和簡(jiǎn)短的語(yǔ)言。但不僅僅是網(wǎng)站講故事,它還用頁(yè)面滾動(dòng)和視覺(jué)設(shè)計(jì)的的形式引導(dǎo)你去貫穿整個(gè)故事。用戶會(huì)在交互過(guò)程中了解更多,而這一切不過(guò)僅僅發(fā)生在幾秒之間。這就是讓人記住的講故事。 3.有效的使用顏色 太多的顏色和設(shè)計(jì)會(huì)導(dǎo)致用戶放棄瀏覽網(wǎng)站,太少的顏色和設(shè)計(jì)會(huì)容易讓人遺忘。恰到好處的顏色搭配融合才能留住用戶。顏色使用的竅門就是創(chuàng)建一個(gè)適合你內(nèi)容的調(diào)色盤且與用戶經(jīng)常接觸從而對(duì)比得出的很多其他東西(想一想你平時(shí)每天點(diǎn)擊的網(wǎng)站有多少相同顏色的藍(lán)色背景。)Hillman Living網(wǎng)站使用鮮明顏色來(lái)突出圖像以便抓住你的注意力,幫助用戶集中在圖像中的椅子(就是他們賣的東西)傳統(tǒng)簡(jiǎn)約風(fēng)格的下滑頁(yè)面和審美——使用白色背景——但每個(gè)椅子同樣會(huì)有顏色重點(diǎn)。這個(gè)顏色會(huì)與你相隨,你很難讓這些橙色紅色藍(lán)色脫離你的腦海。(他們公司賭你會(huì)覺(jué)得這些值得你購(gòu)買。) 4.讓網(wǎng)站變得好玩 當(dāng)你想到“好玩的網(wǎng)站”的時(shí)候腦海中會(huì)出現(xiàn)什么?一個(gè)游戲?一個(gè)電影片段?那設(shè)計(jì)技術(shù)呢,比如顏色、影像和排版?以下任何一個(gè)要素都可以讓你的設(shè)計(jì)變得有趣!·圖片和影像中的笑臉·明亮飽滿的色彩·有東西可以玩(比如游戲)·一些幽默風(fēng)趣的語(yǔ)言(尤其是用這類的字體)Newcastle Now網(wǎng)站就做了很多這樣的東西。這個(gè)網(wǎng)頁(yè)就是一個(gè)嘗試改造它自身和關(guān)于趣味設(shè)計(jì)的地方,從調(diào)色板到奇特造型,都是圖像上實(shí)現(xiàn)有趣互動(dòng)從而讓人們感到愉悅的設(shè)計(jì)元素。這些設(shè)計(jì)會(huì)讓你覺(jué)得想要跳進(jìn)現(xiàn)場(chǎng)和屏幕上的人物們一起大笑。(我敢打賭你一定會(huì)記住它!) 5.與感官相 這個(gè)網(wǎng)站的所有文字和圖像都圍繞用戶的感官感受展開(kāi)的。有一種方式是與用戶互動(dòng)及提供反饋。舉個(gè)例子,一個(gè)用戶在網(wǎng)站上輸入一些東西然后得到一些回復(fù)。(想象成你和朋友之間的短信來(lái)往。)還有一個(gè)方式是就像Coffee Times Coffee這個(gè)網(wǎng)站一樣引導(dǎo)他們思考你的設(shè)計(jì)。當(dāng)你看到主頁(yè)上那個(gè)視頻的時(shí)候,沒(méi)有一個(gè)喝咖啡的人會(huì)說(shuō)似乎沒(méi)聞到香味(甚至有些會(huì)說(shuō)還能聽(tīng)到磨咖啡豆的聲音。)無(wú)論如何,設(shè)計(jì)對(duì)用戶來(lái)說(shuō)不僅僅是屏幕上的一個(gè)圖像,它更是調(diào)動(dòng)了感官愉快記憶。(它應(yīng)該會(huì)持續(xù)一段時(shí)間至少到你下次喝咖啡的時(shí)候) 6.搭配結(jié)合 一些網(wǎng)站設(shè)計(jì)常常有新的內(nèi)容更新,因?yàn)樗麄兇_實(shí)有重復(fù)的客戶群體。(一般像電子商務(wù)網(wǎng)站,還有新聞或雜志類型的網(wǎng)站)更新內(nèi)容或者調(diào)整設(shè)計(jì)會(huì)讓用戶有全新的有趣體驗(yàn),這會(huì)鼓勵(lì)他們經(jīng)常思考和回訪你的網(wǎng)站。這個(gè)關(guān)鍵就在于你的內(nèi)容和設(shè)計(jì)如何讓人有全新體驗(yàn)(所以這會(huì)很棘手。)Nike網(wǎng)站是這個(gè)領(lǐng)域的**者之一。首頁(yè)的內(nèi)容幾乎每次訪問(wèn)都不同,但每個(gè)新的主頁(yè)元素都同樣的有吸引力。Nike另一個(gè)做得很好的東西是主頁(yè)中內(nèi)容的每一點(diǎn)都與時(shí)事結(jié)合,用戶就會(huì)從這個(gè)全球體育設(shè)備零售供應(yīng)商這里獲取到時(shí)事信息。你可能沒(méi)有耐克的資源,但它可以作為一個(gè)很好的收集信息和靈感開(kāi)始。下個(gè)月開(kāi)始可以每周訪問(wèn)主頁(yè)或者看一下改變的地方,你會(huì)如何把這些想法和你的內(nèi)容結(jié)合起來(lái)呢?
設(shè)計(jì),建站,網(wǎng)絡(luò)營(yíng)銷推廣分享 網(wǎng)站在企業(yè)的生存發(fā)展中已經(jīng)成了不可或缺的力量,一個(gè)好的網(wǎng)站能夠幫助企業(yè)獲取更多的流量和客戶,對(duì)企業(yè)的發(fā)展起到了至關(guān)重要的作用,那么,我們?nèi)绾尾拍茉O(shè)計(jì)出精品的網(wǎng)站呢? 1、確定網(wǎng)站的定位,確定網(wǎng)站的目標(biāo)用戶 網(wǎng)站制作設(shè)計(jì)的初期,我們首先做的就是確定企業(yè)的定位,以此來(lái)判斷網(wǎng)站制作設(shè)計(jì)的方向,只有確定好網(wǎng)站定位才能夠開(kāi)展下面的工作。就像是一次遠(yuǎn)航,只有確定好前進(jìn)的方向才能夠規(guī)劃路線應(yīng)該如何行使。另外,網(wǎng)站的目標(biāo)用戶和網(wǎng)站的定位是一樣的,都是網(wǎng)站前進(jìn)的基礎(chǔ),想要建設(shè)出精品網(wǎng)站,目標(biāo)用戶的確定也是網(wǎng)站成功的關(guān)鍵。因?yàn)橹挥兄滥繕?biāo)用戶是誰(shuí)才能夠知道用戶有什么樣的需求,只有知道用戶的需求才有可能創(chuàng)造出符合用戶需求的網(wǎng)站。 2、網(wǎng)站的 搭配要注意 網(wǎng)站色彩的搭配是很容易被忽略的一個(gè)問(wèn)題,但是在用戶瀏覽網(wǎng)站中又是多被用戶關(guān)注的問(wèn)題。網(wǎng)站的色彩和諧是整個(gè)網(wǎng)站呈現(xiàn)賞心悅目的基礎(chǔ)。如果能夠結(jié)合企業(yè)產(chǎn)品的特點(diǎn)輔以色彩的合理運(yùn)用就能夠緊抓用戶內(nèi)心,從而提高用戶的滿意度。而要想建設(shè)成功這樣的網(wǎng)站,就要對(duì)網(wǎng)站的核心內(nèi)容有充分的了解,知道企業(yè)網(wǎng)站設(shè)計(jì)的核心才能夠有的放矢的結(jié)合顏色來(lái)突出產(chǎn)品要點(diǎn),才能夠?qū)φ麄€(gè)網(wǎng)站起到錦上添花的作用。例如,冷飲行業(yè)的網(wǎng)站就會(huì)選擇冷色調(diào)來(lái)吸引用戶,這就是充分利用了產(chǎn)品特點(diǎn)結(jié)合顏色使用的例子。 3、網(wǎng)站要有自己鮮明的主題 一個(gè)精品網(wǎng)站**不可或缺的就是網(wǎng)站鮮明的主題,這樣的網(wǎng)站在瀏覽者剛進(jìn)瀏覽的時(shí)候就能夠**時(shí)間獲得網(wǎng)站所要傳達(dá)的關(guān)鍵信息,這樣的好處是節(jié)約了用戶的時(shí)間,使用戶在**短的時(shí)間內(nèi)就能夠判斷網(wǎng)站是否有自己需要的網(wǎng)站。再者,也提高了網(wǎng)站的效率,使真正需要網(wǎng)站的人能夠快速判斷網(wǎng)站和網(wǎng)站取得完成合作,這樣既能夠提升用戶體驗(yàn),又提高了網(wǎng)站的效率,是對(duì)用戶和網(wǎng)站都有利的重要舉措。 1、合理的留白,突出網(wǎng)站產(chǎn)品的功能性 我們知道,留白作為藝術(shù)創(chuàng)作中常用的藝術(shù)手法,常常利用留白帶給人們足夠的想象空間,使人們對(duì)待藝術(shù)的想法可以在空白中間加以體現(xiàn)和抒發(fā),也可以使藝術(shù)作品的主題突出明確,每個(gè)人的理解各不相同,便奠定了藝術(shù)多元理解的基礎(chǔ),使得作品的藝術(shù)感更加突出、深入人心。而此種手法同樣也適用在網(wǎng)站設(shè)計(jì)中,在設(shè)計(jì)網(wǎng)站時(shí)適當(dāng)?shù)牧舭妆憧梢允篂g覽者的注意力都放在網(wǎng)站產(chǎn)品的功能上面,而不被分散注意力,**大程度的呈現(xiàn)了產(chǎn)品的價(jià)值,有利于增加產(chǎn)品銷售的機(jī)會(huì),**終作用于提高網(wǎng)站的潛在用戶,提高網(wǎng)站的競(jìng)爭(zhēng)力。 2、注意網(wǎng)站色彩的運(yùn)用 即使是極簡(jiǎn)風(fēng)格的網(wǎng)站也并不意味著網(wǎng)站的色彩只能使用黑色和白色來(lái)闡述,別的色彩也是可以運(yùn)用到極簡(jiǎn)風(fēng)格的網(wǎng)站中的。色彩的運(yùn)用得宜可以將網(wǎng)站的范圍進(jìn)行區(qū)分,將需要客戶瀏覽的主題部分加以突出,使整個(gè)網(wǎng)站看上去主次分明,讓客戶潛意識(shí)的去瀏覽網(wǎng)站的主要部分。盡管極簡(jiǎn)風(fēng)格的網(wǎng)站顏色上沒(méi)有過(guò)多要求, 我們也要注意在網(wǎng)頁(yè)顏色的使用上不宜過(guò)多,在少數(shù)的顏色處理中使網(wǎng)站顏色達(dá)到簡(jiǎn)潔而不失簡(jiǎn)約的效果,有時(shí)候有效的使用同一色系,也會(huì)在視覺(jué)上產(chǎn)生豐富的視覺(jué)效果。 3、注意網(wǎng)站頁(yè)面的排版和字體 在極簡(jiǎn)風(fēng)格網(wǎng)站的創(chuàng)建中,網(wǎng)站的字體和排版是非常重要的,合理的排版和大小適宜的字體可以讓整個(gè)版面看起來(lái)清晰有加,主次分明。對(duì)于網(wǎng)站中文字的編排要注意調(diào)整語(yǔ)句句式,盡量使用簡(jiǎn)潔的語(yǔ)言表達(dá)中心思想。而在網(wǎng)站的排版中,要注意對(duì)各個(gè)模塊進(jìn)行區(qū)分和歸列。另外還要對(duì)字體的顏色、粗細(xì)。字體行距等等進(jìn)行合理的配置,避免突兀,力求簡(jiǎn)約。 細(xì)節(jié)掌握:不要把設(shè)計(jì)元素推雜在一起,要留一點(diǎn)空白。讓它們之間有呼吸的空間。適用于文本。如果使用正確的文本格式,那么文本將有更多的機(jī)會(huì)被讀取。不要害怕使用段落,粗體,斜體,引用文字,下劃線或者大字字母......任何可以讓你的文本更加受吸引的方式。當(dāng)然有時(shí)你需要使用引導(dǎo)語(yǔ)句,來(lái)引導(dǎo)瀏覽用戶的目光。 操作習(xí)慣:瀏覽者會(huì)忽略廣告。他們會(huì)忽略橫幅廣告或文字廣告。因此要避免網(wǎng)頁(yè)設(shè)計(jì)看起來(lái)很像廣告似的。還有瀏覽者也會(huì)忽略大塊的文本。沒(méi)有人會(huì)有很多的時(shí)間去看那一大塊的文本只是為了獲得一個(gè)文本的主要內(nèi)容。所以我們要盡量的精簡(jiǎn)化文本,或者是增加一些圖片裝飾來(lái)吸引用戶的眼球。 設(shè)計(jì)風(fēng)格:如果你要寫一篇文章,那么你首先要確定好文章的標(biāo)題。一個(gè)好的標(biāo)題可以吸引住瀏覽者的目光。一個(gè)好的標(biāo)題可以讓瀏覽者更好的抓住文章的重點(diǎn),網(wǎng)站的左上側(cè)是瀏覽者**先注意的地方;這是瀏覽用戶養(yǎng)成的閱讀習(xí)慣造成的。再加上早期的網(wǎng)站也是按這個(gè)方式設(shè)計(jì)的,所以我們常常把LOGO放在左上角。 1.創(chuàng)造一個(gè)記憶點(diǎn) )用戶會(huì)記得他們?cè)谀愕木W(wǎng)站上做的**件事和**后一件事,這是一個(gè)非常重要的記憶點(diǎn)。強(qiáng)烈視覺(jué)沖擊的首頁(yè)和完美的交互是關(guān)鍵。Tosco Music網(wǎng)站就是一個(gè)很棒的用有趣的視覺(jué)效果來(lái)開(kāi)頭給用戶留下**印象的例子。·左側(cè)導(dǎo)航·各要素之間的強(qiáng)烈對(duì)比·有沖擊力的視頻內(nèi)容滾動(dòng)播放·漂亮的排版這個(gè)網(wǎng)站的設(shè)計(jì)也做了一個(gè)良好的結(jié)尾印象。用戶可以找到更多他們感興趣的音樂(lè)表演或者被邀請(qǐng)用簡(jiǎn)單的形式注冊(cè)公司電子郵箱。網(wǎng)站交互簡(jiǎn)單流暢,也就是讓用戶對(duì)網(wǎng)站流連忘返的原因。 2.講故事網(wǎng)站是你了解世界的一個(gè)途徑。 它是一個(gè)告訴別人你是誰(shuí)和為什么你很重要的機(jī)會(huì)。無(wú)論這個(gè)故事是一個(gè)品牌故事還是一個(gè)旅游博客,故事講得生動(dòng)有趣就會(huì)讓用戶緊緊跟著你的思路走下去。講一個(gè)好故事需要兩個(gè)步驟:·講述生動(dòng)的內(nèi)容·展示趣味性的圖片你需要把這兩個(gè)元素完整的打包結(jié)合。Walkwest 網(wǎng)站先用一個(gè)大膽的聲明來(lái)開(kāi)頭,繼而再告訴你一個(gè)故事。如果你需要他們的服務(wù)(公關(guān)或者營(yíng)銷),就會(huì)有一些引起你共鳴的東西。他們講故事的方式就是用簡(jiǎn)單的圖片和簡(jiǎn)短的語(yǔ)言。但不僅僅是網(wǎng)站講故事,它還用頁(yè)面滾動(dòng)和視覺(jué)設(shè)計(jì)的的形式引導(dǎo)你去貫穿整個(gè)故事。用戶會(huì)在交互過(guò)程中了解更多,而這一切不過(guò)僅僅發(fā)生在幾秒之間。這就是讓人記住的講故事。 3.有效的使用顏色 太多的顏色和設(shè)計(jì)會(huì)導(dǎo)致用戶放棄瀏覽網(wǎng)站,太少的顏色和設(shè)計(jì)會(huì)容易讓人遺忘。恰到好處的顏色搭配融合才能留住用戶。顏色使用的竅門就是創(chuàng)建一個(gè)適合你內(nèi)容的調(diào)色盤且與用戶經(jīng)常接觸從而對(duì)比得出的很多其他東西(想一想你平時(shí)每天點(diǎn)擊的網(wǎng)站有多少相同顏色的藍(lán)色背景。)Hillman Living網(wǎng)站使用鮮明顏色來(lái)突出圖像以便抓住你的注意力,幫助用戶集中在圖像中的椅子(就是他們賣的東西)傳統(tǒng)簡(jiǎn)約風(fēng)格的下滑頁(yè)面和審美——使用白色背景——但每個(gè)椅子同樣會(huì)有顏色重點(diǎn)。這個(gè)顏色會(huì)與你相隨,你很難讓這些橙色紅色藍(lán)色脫離你的腦海。(他們公司賭你會(huì)覺(jué)得這些值得你購(gòu)買。) 4.讓網(wǎng)站變得好玩 當(dāng)你想到“好玩的網(wǎng)站”的時(shí)候腦海中會(huì)出現(xiàn)什么?一個(gè)游戲?一個(gè)電影片段?那設(shè)計(jì)技術(shù)呢,比如顏色、影像和排版?以下任何一個(gè)要素都可以讓你的設(shè)計(jì)變得有趣!·圖片和影像中的笑臉·明亮飽滿的色彩·有東西可以玩(比如游戲)·一些幽默風(fēng)趣的語(yǔ)言(尤其是用這類的字體)Newcastle Now網(wǎng)站就做了很多這樣的東西。這個(gè)網(wǎng)頁(yè)就是一個(gè)嘗試改造它自身和關(guān)于趣味設(shè)計(jì)的地方,從調(diào)色板到奇特造型,都是圖像上實(shí)現(xiàn)有趣互動(dòng)從而讓人們感到愉悅的設(shè)計(jì)元素。這些設(shè)計(jì)會(huì)讓你覺(jué)得想要跳進(jìn)現(xiàn)場(chǎng)和屏幕上的人物們一起大笑。(我敢打賭你一定會(huì)記住它!) 5.與感官相 這個(gè)網(wǎng)站的所有文字和圖像都圍繞用戶的感官感受展開(kāi)的。有一種方式是與用戶互動(dòng)及提供反饋。舉個(gè)例子,一個(gè)用戶在網(wǎng)站上輸入一些東西然后得到一些回復(fù)。(想象成你和朋友之間的短信來(lái)往。)還有一個(gè)方式是就像Coffee Times Coffee這個(gè)網(wǎng)站一樣引導(dǎo)他們思考你的設(shè)計(jì)。當(dāng)你看到主頁(yè)上那個(gè)視頻的時(shí)候,沒(méi)有一個(gè)喝咖啡的人會(huì)說(shuō)似乎沒(méi)聞到香味(甚至有些會(huì)說(shuō)還能聽(tīng)到磨咖啡豆的聲音。)無(wú)論如何,設(shè)計(jì)對(duì)用戶來(lái)說(shuō)不僅僅是屏幕上的一個(gè)圖像,它更是調(diào)動(dòng)了感官愉快記憶。(它應(yīng)該會(huì)持續(xù)一段時(shí)間至少到你下次喝咖啡的時(shí)候) 6.搭配結(jié)合 一些網(wǎng)站設(shè)計(jì)常常有新的內(nèi)容更新,因?yàn)樗麄兇_實(shí)有重復(fù)的客戶群體。(一般像電子商務(wù)網(wǎng)站,還有新聞或雜志類型的網(wǎng)站)更新內(nèi)容或者調(diào)整設(shè)計(jì)會(huì)讓用戶有全新的有趣體驗(yàn),這會(huì)鼓勵(lì)他們經(jīng)常思考和回訪你的網(wǎng)站。這個(gè)關(guān)鍵就在于你的內(nèi)容和設(shè)計(jì)如何讓人有全新體驗(yàn)(所以這會(huì)很棘手。)Nike網(wǎng)站是這個(gè)領(lǐng)域的**者之一。首頁(yè)的內(nèi)容幾乎每次訪問(wèn)都不同,但每個(gè)新的主頁(yè)元素都同樣的有吸引力。Nike另一個(gè)做得很好的東西是主頁(yè)中內(nèi)容的每一點(diǎn)都與時(shí)事結(jié)合,用戶就會(huì)從這個(gè)全球體育設(shè)備零售供應(yīng)商這里獲取到時(shí)事信息。你可能沒(méi)有耐克的資源,但它可以作為一個(gè)很好的收集信息和靈感開(kāi)始。下個(gè)月開(kāi)始可以每周訪問(wèn)主頁(yè)或者看一下改變的地方,你會(huì)如何把這些想法和你的內(nèi)容結(jié)合起來(lái)呢?